GoSquared API Proxy for Panic's Status Board
Yesterday Panic, a well known Mac and iOS development company, launched a new app for iPad. Status Board is based on their famous office status board.
Since I worked at GoSquared last summer, know the API and use the service, so I thought it would be nice to get the timeline of current visitors and top pages from my site into a panel on my status board.
I’ve set up a public API for this so that you can use it with no setup at all. But the code is all on GitHub so you can self-host it.
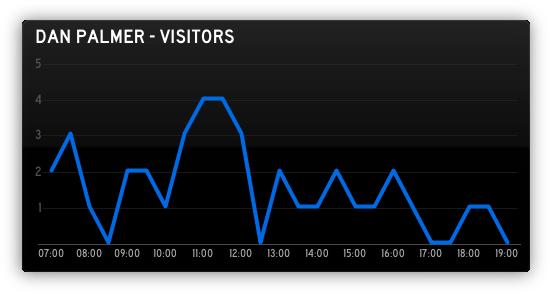
Timeline

http://statusboard.danpalmer.me/timeline/API_KEY/SITE_TOKEN/COLOUR?
Note: this service is no longer provided, GoSquared now provide first-class support for Panic’s Statusboard, see here for more details.
The colour of the graph is defined in the JSON returned, and defaults to “blue”. Colours that Status Board will display are red, blue, green, yellow, orange, purple, aqua, or pink.
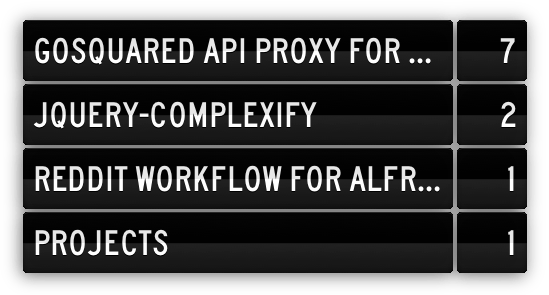
Pages

http://statusboard.danpalmer.me/pages/API_KEY/SITE_TOKEN
You can find your API key and site tokens here.
Note: The API may be taken offline at some point in the future if I am no longer able to maintain it. I take no responsibility for any inconvenience caused by the API not being available.
Deployment
There are a few ways you can deploy this for your own use. I’ve done a manual setup of Node.js running a local only server on port 8000 as an Upstart service. I use Nginx to reverse proxy to this on the statusboard subdomain.
My Upstart script in /etc/init/statusboard-gosquared.conf looks something like this:
Nginx can then be configured as a reverse proxy with something like this (formatting is a bit different so that it fits properly in the embedded Gist):
If you don’t have a VPS, or don’t want to go through the hassle of setting this up, the API should work well on a singly dyno Heroku application instance. You’ll need to modify the repository a bit to get it ready for Heroku, it needs a Procfile and a different version of Node specified, but it should just work. For more details on how to do this, have a look at Getting Started with Node.js on Heroku. Also note that the bottom of api.js will need to be modified to run on the port given to your application by Heroku, and you will also need to remove the “127.0.0.1” argument to the listen function.